Scope
Roles
UX Screen Designs
Content Creation
UI Branding Elements
Category
Food
Nutritional
Health
Casual
Method
Agile
Sprint
Interface


Mobile App IOS
Software
Adobe XD
Axure RP
Photoshop
Illustrator

Synopsis
The current state of health and nutritional planning services have focused primarily on providing meals and promoting dietary health. What existing meal prep applications fail to address is the overall health and nutritional education of their users. These applications fail to provide all of the necessary features a user would need.
Prep it will address this gap by offering features that enable the user to reach all of their health goals and dietary needs. Our initial focus is to build a mobile application that provides healthy meals and recipes paired with tracking features that allow users to better maintain and follow their progress as they work to reach their target goals.
Challenges
1.
2.
3.
4.
Create an experience that is indulging and educational
Implement simple navigation for maximum accessibility
Provide more that just an average recipe
Making meal planning easy
Central focus
Acquisition - free
Activation - speed and visual aspect
Retention - customer satisfaction and customization
Referral - social media connector
Revenue - content based advertisement
Prospective Users

Sarah
Needs/obstacles
-
Wants to cook tasty meals
-
Maintain a healthy lifestyle
-
Loves sharing food knowledge with friends



Maria
Matthew
Joshua
Needs/obstacles
-
Wants to cook tasty meals
-
Maintain a healthy lifestyle
-
Loves sharing food knowledge with friends
Needs/obstacles
-
Needs to stay stress free
-
Needs to plan meals ahead because of busy schedule
-
Always cooks the same thing
Needs/obstacles
-
Wants to cook tasty meals
-
Maintain a healthy lifestyle
-
Loves sharing food knowledge with friends
Product Backlog
User Predictions

Competition
There are currently other apps on the market similar to the one we have created, but Prep it was designed to be an app that has what others have all in one. The competitors include freeletics, foodie fit and mealime. What sets prep it apart is the experiences it provides, the free features it has and a unique rewards system that's implemented.



Affinity Map
The in order to group data and categories, our team put together an affinity map. We combined our ideas based on their relationships and put them in distinct clusters.

User Flow
Low-Fi model
In order to build the prototype, we sketched out the basic functions of the prototype. The product backlog needed to align with our goals to improve usability and utilizing our ideas generated from the affinity map.



Wireframe

Logo Iterations









Style Guide
Early

Redefined

.png)
Screen Iterations and User Testing
We designed our screens and rapidly research and test them to improve usability. Our team utilized the cognitive walkthrough and task analysis methods. Using data collected, we would further improve the functions of the application. We also updated our backlog to keep user needs, expectations, predictions and behavior in mind. To see more detailed research methods and information, refer to the GORTBOT User Research Project.
1st Iterations




2nd Iterations




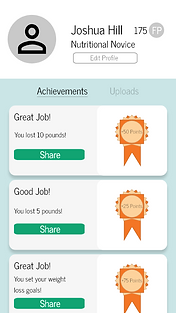
Rewards Feature
Sprint 1 Backlog
We updated our backlog based on the feedback given to us by our users. We updated our proto-personas and adapted new parameters to our demographic, as well as editing business outcomes and hypothesis, and updating our style guide. Since our previous update, we have made great strides in our improvements made to the app. We have since redefined screens, visual clarity and information hierarchy.



3rd Iterations














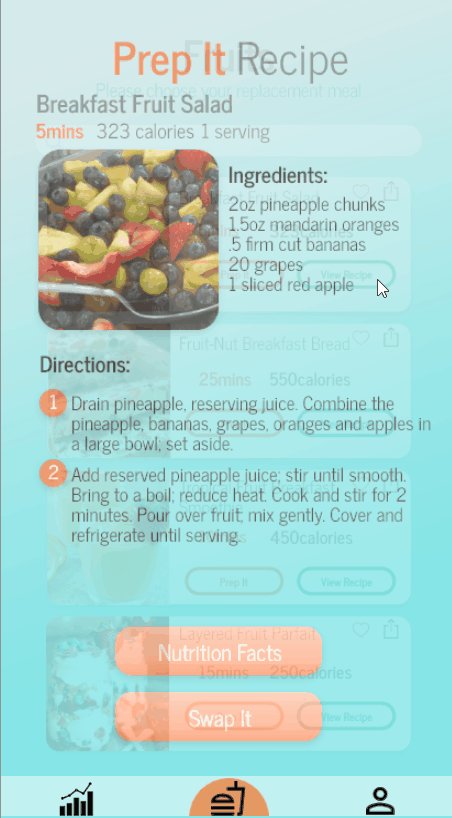
Swap It Feature
Sprint 2 Backlog
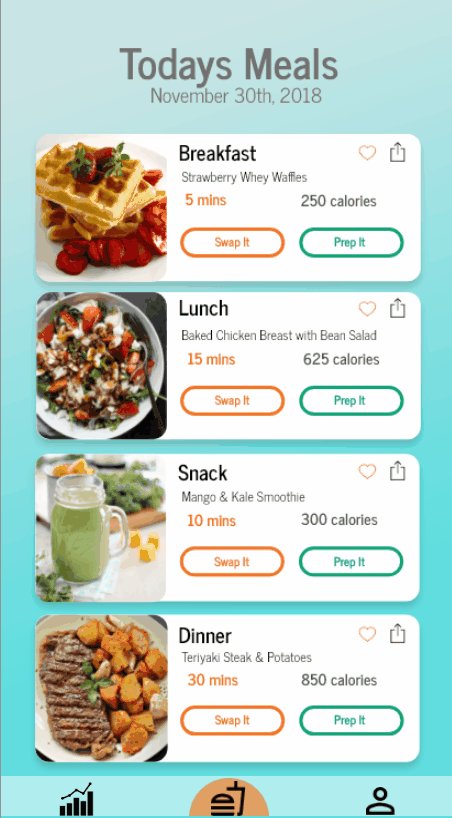
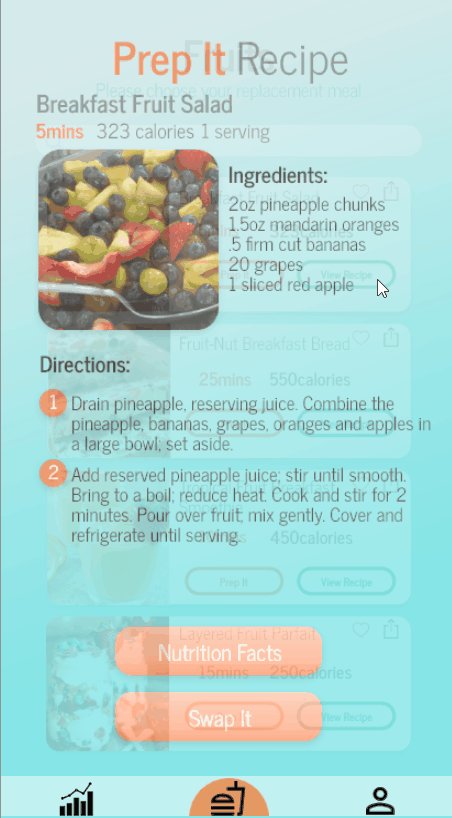
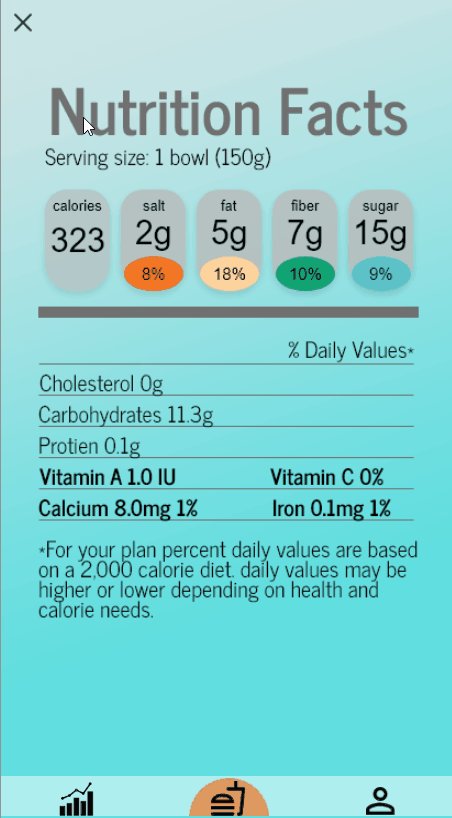
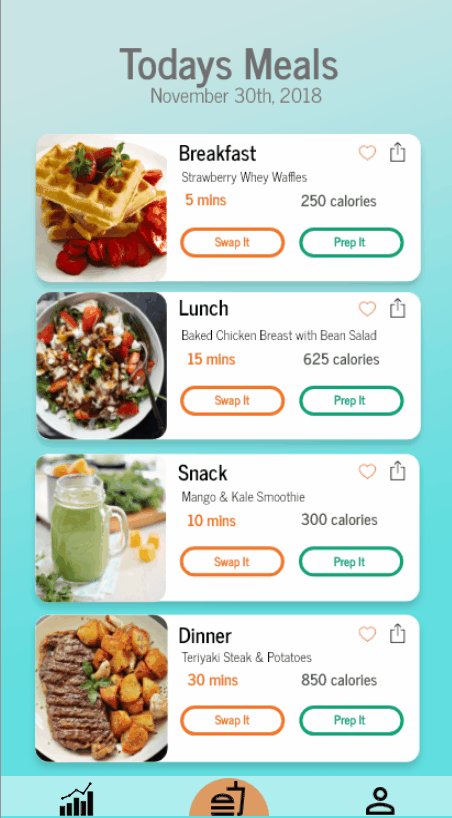
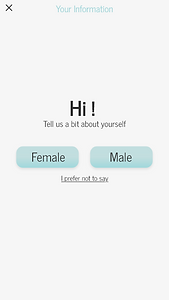
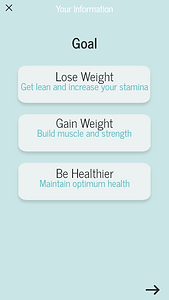
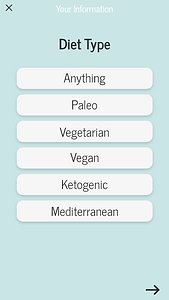
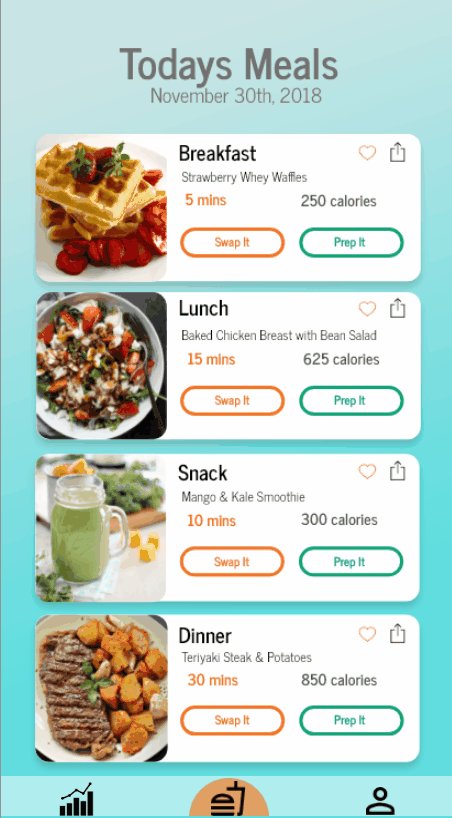
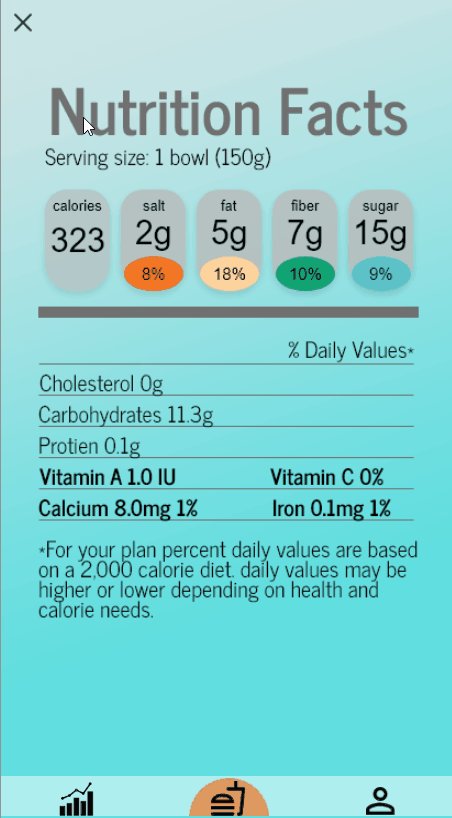
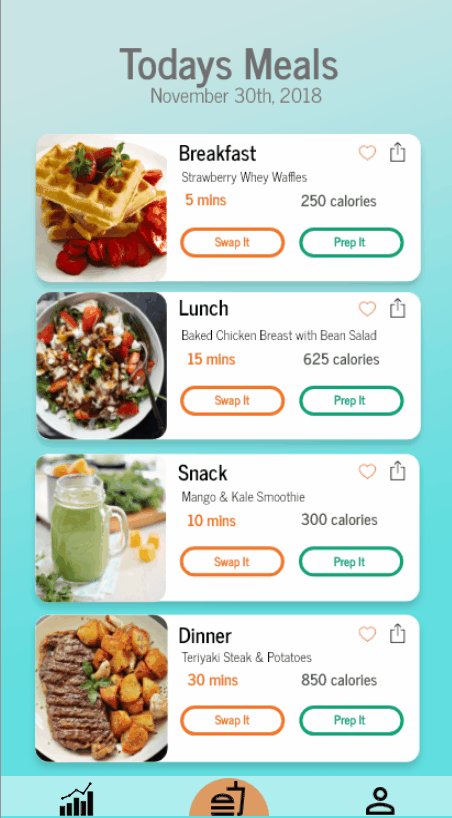
Once opening the app you see our loading screen and then it goes to our login page, you then complete the on boarding process and you choose your gender, dietary restrictions and set your goal you are then taken to the Meals page where you can either choose a meal for the day or swap it out. Here we chose to swap and we can then view the recipe and nutrition facts of the meal. Our three navigation icons are for tracker, meals and profile. The tracker shows your daily and weekly values. From your profile page you can go to your rewards which I’ve explained earlier and back to the profile to then sign out.


Track it feature



Final Screen Concepts

Live Walkthrough
Click The Prep It App

Takeaways
Designing Prep It to be the best app of its kind was incredible. It works to solve challenges and meets user goals. As a team, we sharped our UX and UI skill set by learning from each other and users. We’ve designed a great meal prepping and nutritional assistant model and we are confident in the results from the app users. If we were to create future versions, we hope to include a more interactive weekly model, new social and sharing features and more intuitive tracking information.
